Inhaltsübersicht:
- Der perfekte „Alt-Text“ – Tipps für Online-Redakteurinnen und -Redakteure
- Best Practice: So könnte der „perfekte Alt-Text“ lauten
- Alt-Texte: die wichtigsten Punkte
Was sind Alt-Texte und warum sind sie wichtig?
Alternativtexte (kurz: Alt-Texte) sind Bildbeschreibungen auf sozialen Medien und auf Webseiten, die in einem Content-Management-System (z.B. WordPress) hinterlegt werden. Ihr Ziel: blinden oder sehbehinderten Personen zu ermöglichen, das Bild, wenn schon nicht visuell, dann wenigstens textlich zu erfassen – denn Screenreader lesen Alt-Texte automatisch mit vor.
Den meisten sehenden Menschen bleiben Alt-Texte auf Webseiten allerdings verborgen. Eine Ausnahme: wenn eine Mediendatei zu langsam lädt. Dann wird an Stelle eines Bildes vorläufig der Alt-Text gezeigt.
Alt-Texte und Suchmaschinenoptimierung/SEO
Tatsächlich greifen aber nicht nur blinde oder sehbehinderte Menschen auf Alt-Texte zurück, sondern auch Suchmaschinen. Diese nutzen die Alt-Texte u. a., um das Thema eines Beitrags oder einer Webseite besser abschätzen und die zugehörigen Bilder in die Google-Bildersuche einordnen zu können.
Alt-Texte leisten damit einen wichtigen Beitrag
- zur Barrierefreiheit im Internet
- zur Suchmaschinenoptimierung
Aber: Wie kann nun ein Mensch ohne Sehbehinderung abschätzen, ob die eigens verfassten Alt-Texte für diejenigen hilfreich sind, für die sie geschrieben worden sind?
- Wie beschreibt man das Foto eines Menschen so, dass es andere sich gut vorstellen können?
- Was gilt es bei Diagrammen oder Organigrammen zu beachten?
- Welche Details sind in der Bildbeschreibung von Technik-Fotos sinnvoll?
- Wie kann man Screenshots von Benutzeroberflächen prägnant in Worte fassen?
Klingen diese Fragen für Sie so, als seien sie einfach zu beantworten?
Dann lassen Sie uns zunächst mit einem kleinen Test starten.
Testen Sie sich selbst: So ist es, anstelle eines Bildes einen Alt-Text zu lesen
Wir stellen Ihnen hier drei unserer insgesamt sechs FAU-Interviewpartnerinnen und -partner vor, allesamt blind oder sehbehindert – und zwar (erst einmal) nur anhand einer Bildbeschreibung. Keine Sorge: Sie werden Simon Nickel, Lara Reiser und Hakan Calim auch noch anhand eines Fotos kennenlernen (und so die zugehörigen Alt-Texte vielleicht besser einordnen können). Lesen Sie einfach weiter.
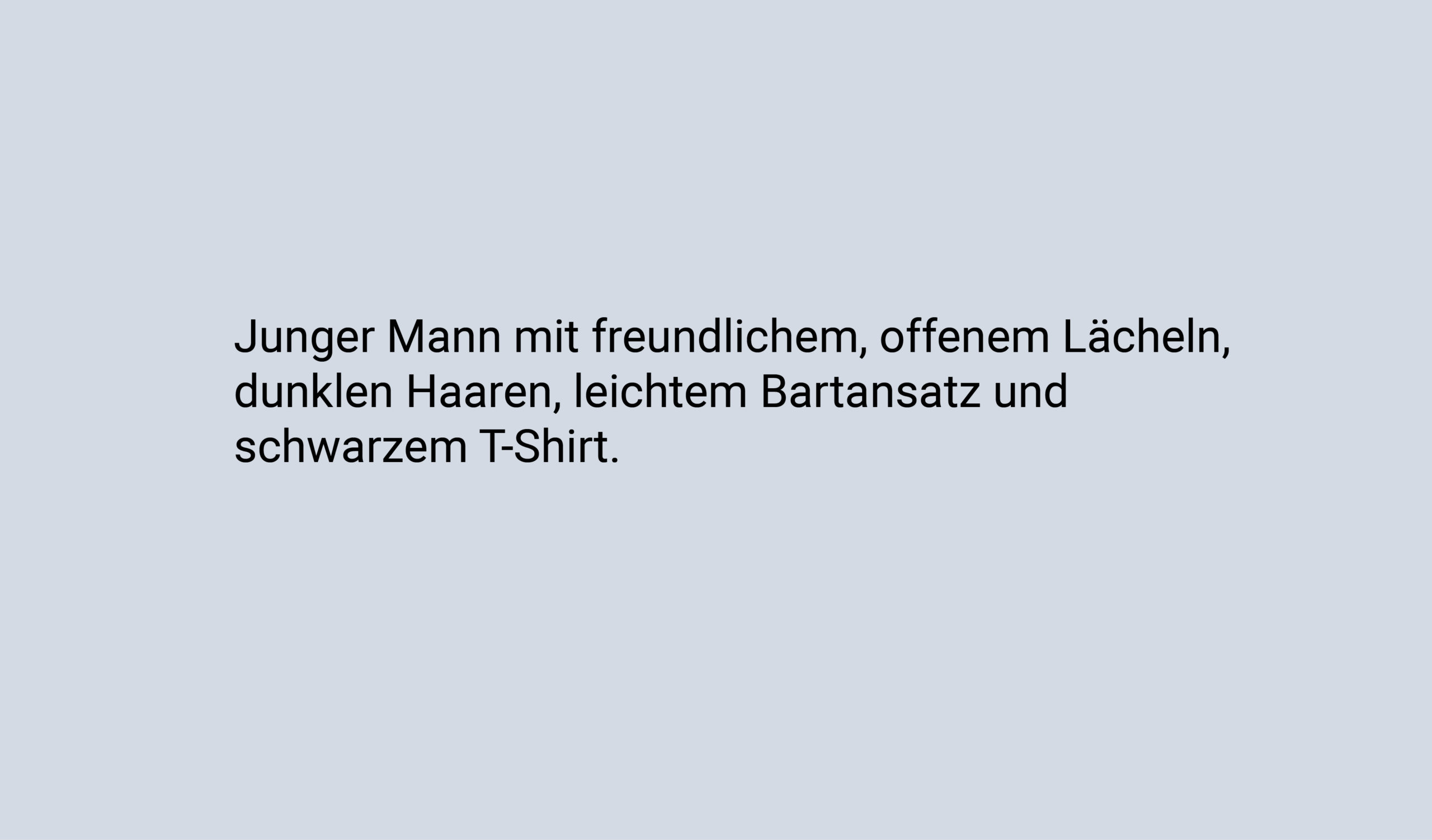
Simon Nickel, 30 Jahre, Psychologie-Student

Lara Reiser, 28 Jahre, Psychologie-Studentin

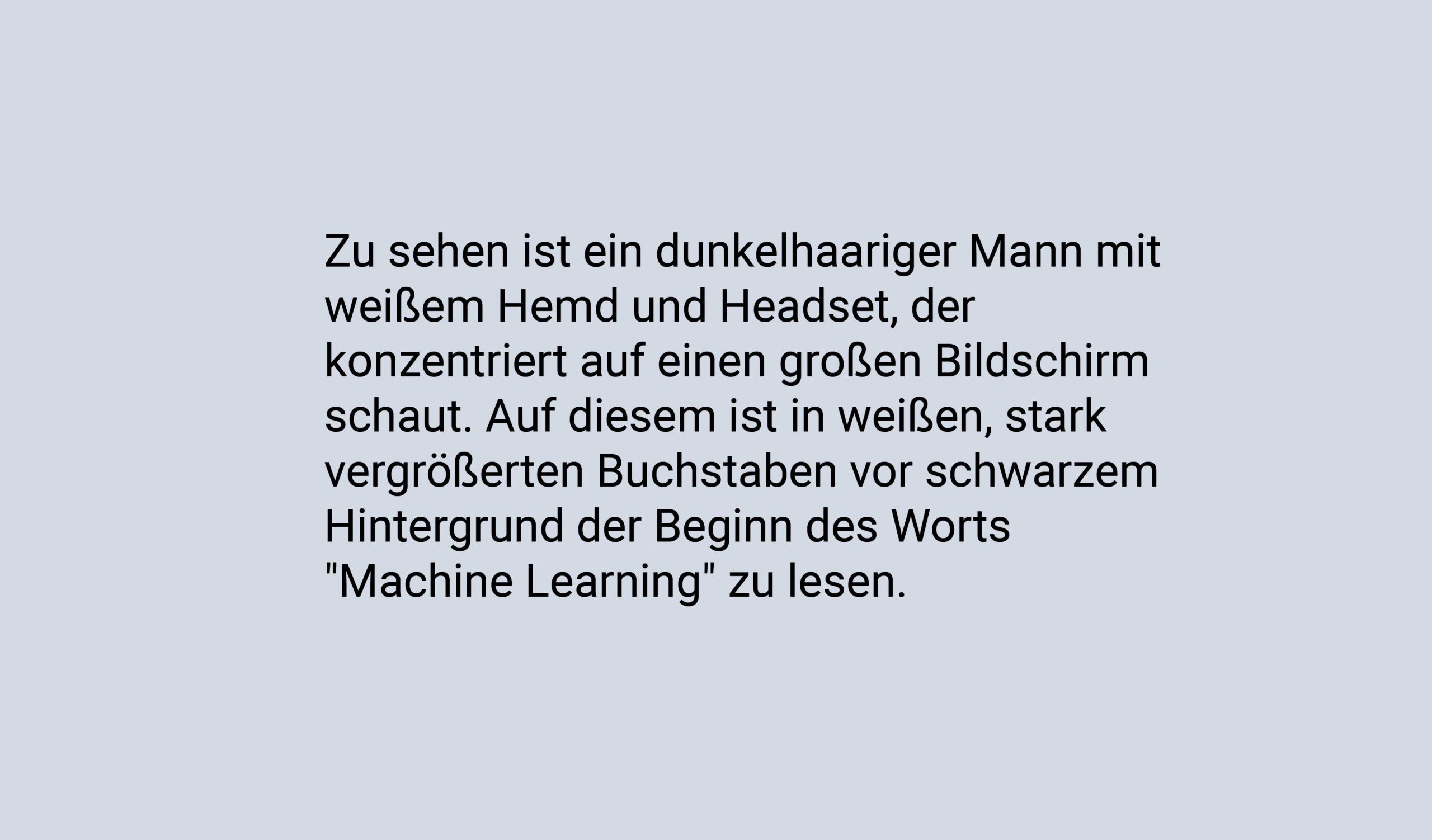
Hakan Calim, 47 Jahre, Diplom-Informatiker am RRZE

Wie lautet Ihr persönliches Fazit für diesen Test?
Sicherlich war es auch für Sie ungewohnt, Fotos als Text umschrieben präsentiert zu bekommen. Dennoch haben Sie bestimmt ein Bild der verschiedenen Protagonistinnen und Protagonisten im Kopf. Stellen Sie sich nun vor, die Bildbeschreibungen hätten einfach nur „Foto“ gelautet, oder: „Porträtbild eines Mannes“. Allein dieses Gedankenspiel dürfte klar machen: Das Thema Alt-Texte darf auf keinen Fall unterschätzt werden, wenn man es mit der digitalen Barrierefreiheit ernst meint.
Digitale Barrierefreiheit am RRZE
Barrierefreiheit im Internet ist für das RRZE generell ein wichtiges Thema. So entwickelte Wolfgang Wiese, Leiter der Abteilung Ausbildung und Information sowie Experte für Barrierefreiheit, gemeinsam mit Johannes Nehlsen von der Stabsstelle IT-Recht der staatlichen bayerischen Hochschulen und Universitäten einen Leitfaden für Barrierefreiheit.
Damit kommen wir zum Hauptthema dieses Artikels: der Frage, wie Alt-Texte gestaltet sein sollten, um blinden und sehbehinderten Menschen wirklich weiterzuhelfen.
Der perfekte „Alt-Text“ – diese Tipps und Verbesserungsvoschläge haben blinde und sehbehinderte Studierende und Beschäftigte der FAU für Online-Redakteurinnen und -Redakteure
Alt-Texte bei Fotos, die Menschen zeigen

- Die Beschreibung sollte so kurz wie möglich aber so lange wie nötig sein.
- Die Bekleidung spielt schon eine Rolle, ob die Personen leger gekleidet sind oder wie am Strand oder richtig repräsentativ, mit Anzug und Krawatte. Ich finde es auch interessant zu wissen, ob mit Sonnenbrille oder Käppi etc.
- Der Gesichtsausdruck ist sogar sehr wichtig, also ob grimmig, entspannt oder ernst.
- Das Alter genügt mit einer groben Schätzung.
Simon Nickel, 30 Jahre, Psychologie-Student

Insgesamt ist das eine totale Kontextfrage. Wenn es nur um eine Person geht, die im Kontext des Artikels wichtig ist, dann hätte ich schon gerne detailliertere Informationen. Wenn ich zum Beispiel weiß, es geht um ein Topmodel, dann würde ich schon gerne wissen, wie er oder sie aussieht, welche Figur er oder sie hat, welche Klamotten getragen werden etc.
Bei einem Gruppenfoto muss die Einzelbeschreibung nicht so detailliert sein, da würde für mich z.B. so etwas reichen: „Eine Gruppe von Männern und Frauen steht vor einer weißen Wand, auf der ein Plakat hängt mit der Aufschrift: 50 Jahre RRZE“. Wenn aber z. B. die Stimmung des Fotos für den Kontext wichtig ist, dann wäre es auch wichtig, dass da noch ein kleiner Zusatz kommt, z. B.: „Eine Gruppe Männer und Frauen steht lächelnd vor einer weißen Wand.“
Lara Reiser, 28 Jahre, Psychologie-Studentin

Für die Beschreibung eines Fotos ist Folgendes für mich wichtig:
- der Gesichtsausdruck
- die Kleidung (z. B. ob sie ordentlich ist oder nicht)
- das Alter des Menschen auf dem Foto, ob er/sie für diese Situation geeignet ist
- das Geschlecht
- der Hintergrund (Landschaft, Stadt, Raum)
Wichtig wären auch Bildbeschriftungen unter dem Foto, um die Person/Personen richtig erkennen zu können.
Mariam Alhaj, 25 Jahre, Schnupperstudium im Bereich Rechtswissenschaften sowie Teilnahme an einem DSH-Kurs (studienvorbereitender Deutschkurs)
Alt-Texte bei Infografiken (Diagramme, Organigramme etc.)
Diagramme sollten im Haupttext beschrieben werden. Wenn nicht, dann sollten diese Informationen im Alternativ-Text auch stehen.
Hakan Calim, 47 Jahre, Diplom-Informatiker am RRZE


Bei Grafiken oder Diagrammen sollte man kurz beschreiben, was darauf zu sehen ist, und die relevanten inhaltlichen Punkte auf jeden Fall noch einmal im eigentlichen Text des Artikels mit beschreiben.
Meine Studienassistenz, die mir Grafiken und Diagramme in Vorlesungsskripten beschreibt, macht das super. Die schreibt dann z. B.: Die Grafik enthält ein Balkendiagramm mit drei Balken. Der eine Balken steht für die Variable Alter, der andere Balken für Einkommen, der andere für sozioökonomischer Status. Genaue Daten finden sich im Text.
Lara Reiser, 28 Jahre, Psychologie-Studentin

Bei Organigrammen: grob die Ebenen und die verschiedenen obersten Abteilungen darstellen, aber knapp halten.
Bei Diagrammen: die Daten sollten in Prozentangaben wiedergegeben werden, bei Tortendiagrammen.
Die Mengenverhältnisse sollten beschrieben werden bei Säulen- oder Balkendiagrammen, also was ein Balken bedeutet und wie hoch er geht.
Verhältnisangaben sind hilfreich [z.B. Minimal- oder Maximalwerte].
Simon Nickel, 30 Jahre, Psychologie-Student
Alt-Texte bei Screenshots von Benutzeroberflächen (z.B. Word oder WordPress)

Bei Screenshots von Programmen ist mir vor allem die genaue Beschriftung der Buttons wichtig.
Ein Beispiel: Das Foto zeigt einen Screenshot der Benutzeroberfläche von WordPress, beim dem der Cursor sich auf dem Start-Button befindet.
Die einzige Information, die in dem Kontext für mich wichtig ist, ist wirklich, wo ich da genau draufklicken soll.
Lara Reiser, 28 Jahre, Psychologie-Studentin

Bei der Beschreibung von Screenshots sollte der sichtbare Bereich mit Fenstertiteln, den wichtigsten Steuerelementen und etwaigen Markierungen erläutert werden. Der Fokus sollte dabei auf der Aussage des Bildschirmfotos liegen.
Sabrina Thomas, 25 Jahre, Studium der Linguistischen Informatik und Germanistik

Bei der Beschreibung von Screenshots sollten folgende zwei Fragen beantwortet werden:
Welches Programm oder, bei Desktops, wie viele Fenster sind zu sehen und welche Aufschriften tragen sie?
Sind auf dem Screenshot relevante Bedienungselemente zu sehen und wenn ja, wo genau sitzen sie? Denn eine regelhaft zeitaufwändige Angelegenheit für uns Blinde ist es, irgendwelche Menüpunkte zu finden. Es ist schon hilfreich, mit links, Mitte, rechts zu operieren. Beispiel: Man sage statt „Sie sehen in der Menüleiste den Start-Button“ das Folgende: „Sie sehen in der Menüleiste links den Start-Button“.
Dr. Wolfgang Krebs, 59 Jahre, Privatdozent, Musikwissenschaftler, Historiker, freier Buchautor
Alt-Texte bei Fotos von Technik
Auch hier ist der Kontext extrem wichtig – und die Frage: Was möchte das Bild als Info übermitteln? Wenn es im Beitrag darum geht, wie eine Festplatte aufgebaut ist und das Bild den Aufbau einer Festplatte zeigt, wäre es gut, genau das im Alt-Text zu beleuchten. Aber wenn auf dem Bild eine Festplatte zu sehen ist, diese aber nur als Symbolbild für einen Informatik-Kontext herhalten soll, würde es reichen, kurz zu beschreiben, was man sieht (Festplatte) und wo sich diese befindet (z.B. auf dem Tisch).
Hakan Calim, 47 Jahre, Diplom-Informatiker am RRZE


Beschreibung über Namen, die darauf stehen, und Logos, Form und Größe ist ausreichend.
Simon Nickel, 30 Jahre, Psychologie-Student

Bilder mit Geräten sollten mit der Bezeichnung, etwaigen Bedienelementen und ihrer Anordnung beschrieben werden. Auch trägt ein Größenvergleich mit anderen bekannten Objekten zur einer besseren Vorstellung der Abmessungen bei.
Sabrina Thomas, 25 Jahre, Studium der Linguistischen Informatik und Germanistik
Was wollten Sie Online-Redakteurinnen und -Redakteuren immer schon mal zum Thema Alt-Texte und/oder generell Barrierefreiheit im Internet sagen?

Ich fände es gut, wenn mehr Bild- und Grafikbeschreibungen da wären, die mir helfen, aus dem Bild etwas herauszuziehen. Zum Beispiel, wenn ein Foto von jemandem in einem Artikel vorkommt, und als Alt-Text steht da einfach der Name der Person – das ist für mich einfach nur eine doppelte Information, daraus kann ich keinen Nutzen ziehen.
Zum Thema Gendern: Mir ist es egal, ob mit Sternchen oder Doppelpunkt gegendert wird. Sehr ungünstig für mich zu lesen sind die männliche und weibliche Doppelnennung, weil das im Endeffekt sehr lang werden kann und den Satz für mich manchmal unübersichtlich werden lässt, sodass ich Textteile öfter anhören muss, um den Sinn zu verstehen. Menschen ohne Sehbehinderung können Wörter oder auch ganze Passagen eher überfliegen, aber ich muss mir das alles anhören oder mit dem Finger über jeden Buchstaben dieses Satzes streichen.
Lara Reiser, 28 Jahre, Psychologie-Studentin

Werbung auf Internetseiten ist ziemlich störend, vor allem Pop-ups, die sich in den Vordergrund stellen. Die Datenzustimmungserklärung sollte so einfach wie möglich gestaltet sein. Idee und Vorschlag: JAWS [eine Screenreader-Software, Anmerkung der Redaktion] sollte einen eingebauten Adblocker haben, damit manches gar nicht erst aufkommt.
Simon Nickel, 30 Jahre, Psychologie-Student

Online-Redakteurinnen und -Redakteure sollten endlich damit aufhören, Hyperlinks mit „hier“ zu kreieren. Ein Satz wie „Näheres finden Sie hier“ ist schlecht. Denn in den Listenfenstern unserer Sprachausgabe erscheint dann nur der Link „hier“, von dem wir nicht wissen können, wohin er führt. Man verwende sprechende Links wie „Näheres finden Sie auf den Webseiten der FAU“.
Wichtig wäre mir auch, dass leere Alt-Tags gesetzt werden, wenn das gezeigte Bild wirklich nur dekorativ ist und nichts zum Inhalt beiträgt. Denn dann sagt die Sprachausgabe auch nichts.
Dr. Wolfgang Krebs, 59 Jahre, Privatdozent, Musikwissenschaftler, Historiker, freier Buchautor

PDFs auf Webseiten sind in Ordnung, solange diese selbst barrierefrei gestaltet sind. Sie sollten als Dokument und nicht als Bild formatiert sein. Eine sinnvolle Gliederung mit Überschriften erleichtert die Navigation im Dokument.
Sabrina Thomas, 25 Jahre, Studium der Linguistischen Informatik und Germanistik
Best Practice: So könnte der „perfekte Alt-Text“ lauten

Alt-Text: Zu sehen ist ein Gruppenfoto: Neun Männer in legeren Anzügen lächeln in die Kamera. Sie stehen auf einem Flachdach; im Hintergrund sind Hochhäuser und die Spitze des Roten Rathauses in Berlin zu sehen.

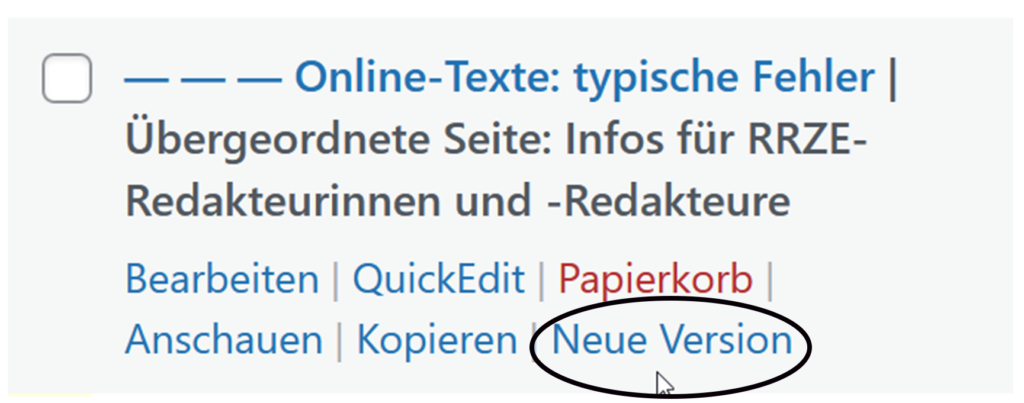
Alt-Text: Screenshot einer WordPress-Benutzeroberfläche. Zu sehen ist ein Ausschnitt der Seitenübersicht. Im Ausschnitt ist die Überschrift der Seite „Online-Texte: typische Fehler“ zu sehen. Darunter befinden sich die anwählbaren Optionen „Bearbeiten“, „Quick Edit“, „Papierkorb“ (in der ersten Reihe darunter); wiederum eine Reihe darunter: „Anschauen“, „Kopieren“ und „Neue Version“. „Neue Version“ ist mit einem Kreis grafisch hervorgehoben.

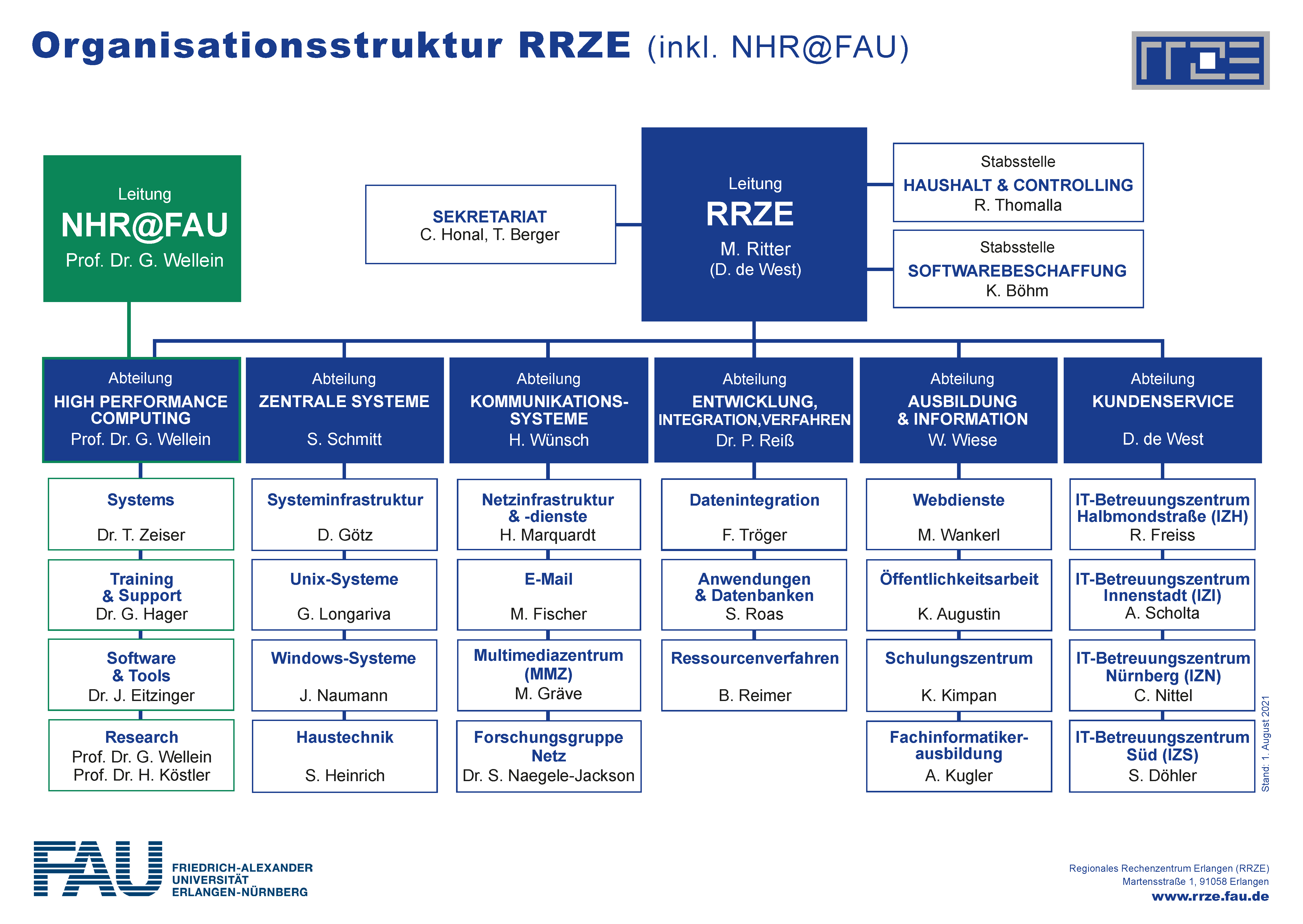
Alt-Text: Zu sehen sind sechs Ebenen: Ganz oben die (farbig hervorgehobene) Leitung des RRZE (M. Ritter / D. de West) mit den Stabsstellen Haushalt und Controlling (R. Thomalla) und der Stabsstelle Softwarebeschaffung (K. Böhm). Ebenfalls an der Spitze des Organigramms zu sehen (sowie ebenfalls farbig hervorgehoben): NHR@FAU (Prof. Dr. G. Wellein). Die fünf Ebenen darunter teilen sich auf in die verschiedenen Abteilungen. Sie können unter https://www.rrze.fau.de/infocenter/wir-ueber-uns/struktur/abteilungen/ noch einmal genauer angesehen werden. Dort sind auch die jeweiligen Mitarbeitenden aufgeführt. Die Gesamtstruktur des RRZE mitsamt der Leitungsebene wird am besten auf der Seite https://www.rrze.fau.de/infocenter/wir-ueber-uns/struktur/ unter den jeweiligen Menüpunkten deutlich.

Alt-Text: Zu sehen ist RRZE-Leiter Marcel Ritter. Er hat kurzrasierte blonde Haare und einen Dreitagebart. Er trägt ein blaues Hemd und lächelt mit verschränkten Armen in die Kamera.

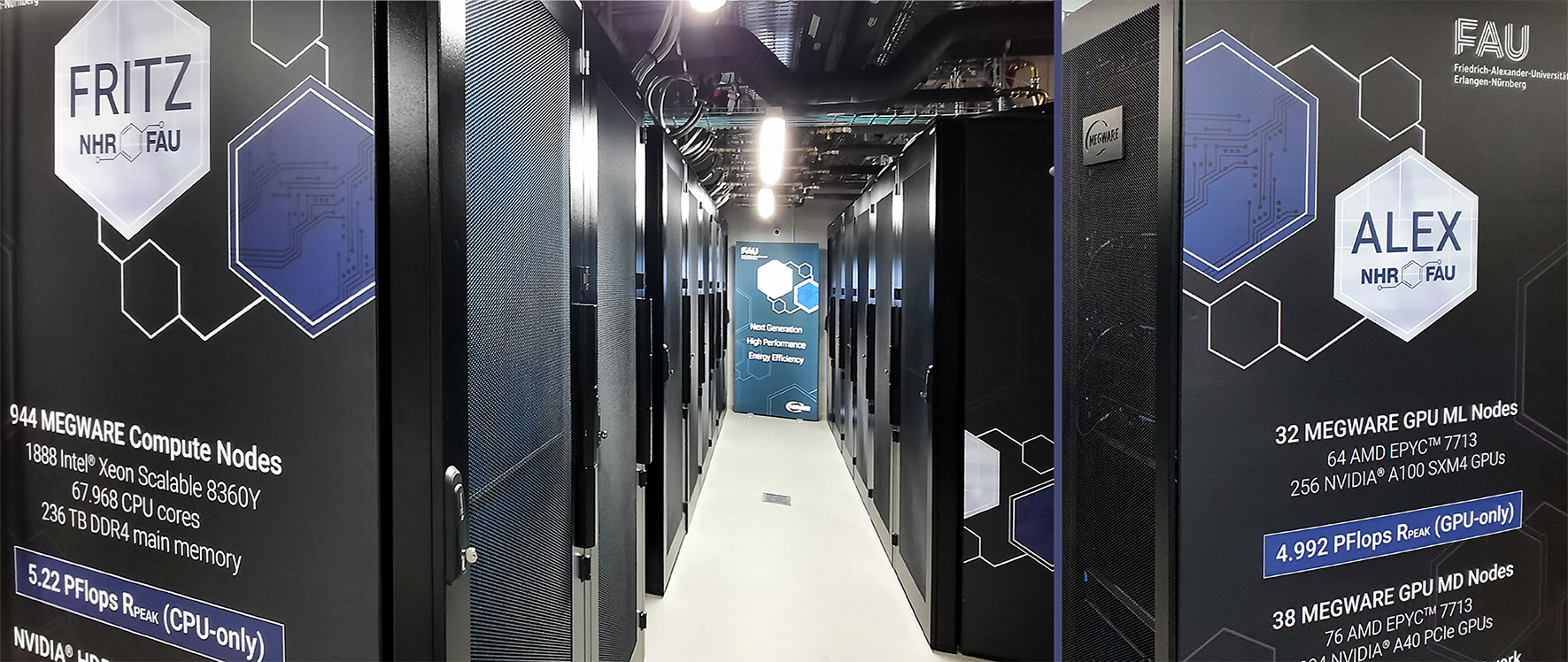
Alt-Text: Zu sehen ist eine Montage zweier Hochleistungsrechner: schwarze, zweieinhalb Meter hohe Kästen mit den Namen Fritz (links) und Alex (rechts) daran.
Alt-Texte: die wichtigsten Punkte
- Alt-Texte sind für blinde und sehbehinderte Menschen ein wichtiges Hilfsmittel, um Fotos und Grafiken erfassen zu können.
- Sie sollten jeweils kontextabhängig und so lang wie nötig und kurz wie möglich beschrieben werden. Falls das Bild nur eine dekorative Funktion erfüllt, sollte ein leerer Alt-Tag gesetzt werden: „“.
- Bei wissenschaftlichen Grafiken etc. empfiehlt sich unbedingt, den Inhalt der Grafik auch im Haupttext zu beschreiben, da sonst den blinden und sehbehinderten Lesenden wichtige Informationen fehlen.
- Bei der Beschreibung der Fotos von Menschen sollten kurz Merkmale skizziert werden, die im Gesamtkontext interessant sein könnten, z.B. Gesichtsausdruck, Kleidung, Alter sowie der Hintergrund, vor dem das Foto geschossen wurde.
Eine sehr gute Zusammenfassung sowie einen Einstieg in das Thema finden Sie auch in unserem Artikel „Alternativtexte richtig vergeben“.
Text: Elisabeth Kolb
